ideating with parallel design methods
After several rounds of ideation using parallel design methods, we settled on an anonymous matching platform.
Centered around icebreakers and games, our team deduced that this design would best help execute our main objectives.
fleshing out the features...
App features derived from the ideal user experience... derived from our objectives.

user personas + user tasks
For each persona, we created a prototype of a user flow through the dating app based off of their user tasks. After a few rounds of user testing, feedback, and redesign, we made some notable improvements.
Design changes
Improvements on the user experience after usability testing 💪🔧

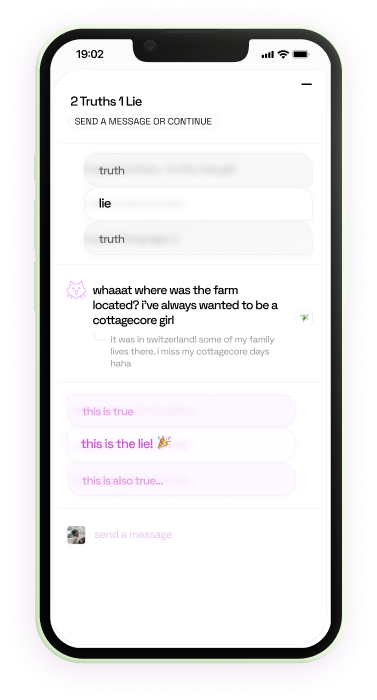
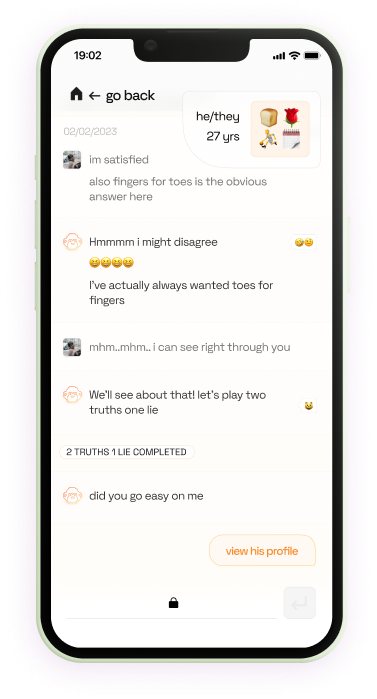
Letting interactions be a continuous flow from start to end

After walking through the personas’ user journeys and tasks, we determined the medication schedule for the day to be of priority information.

Adding time for uninhibited conversation in between icebreakers/games.

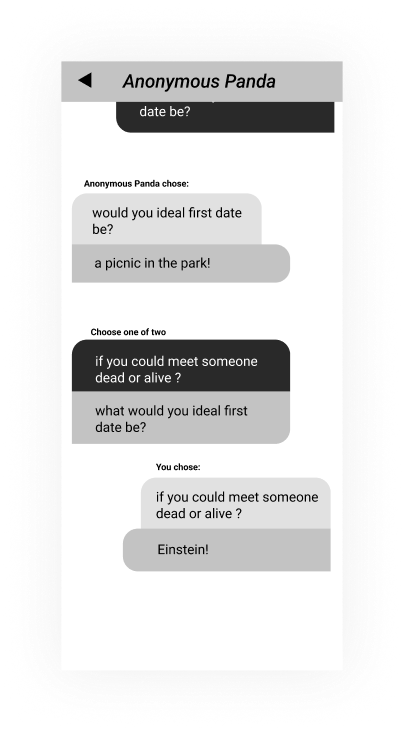
Giving the user more status information throughout the entirety of matching

Letting the user see the chat with anon partner before they decide to match (as a reminder of their interactions)

Informing the user of the status of the chat/icebreaker as much as possible